こんにちは、シマイモです。
最近、チームでiOSアプリの開発をしています。
そのプロジェクトでは、名前空間を活用して、色や画像をコード補完を使って指定できるようにし、タイポを防いでいます。
今回は、その方法をご紹介します。
検証環境
Xcode 16.2(16C5032a)
iOS 16.6
Swift 6.0.3
設定方法
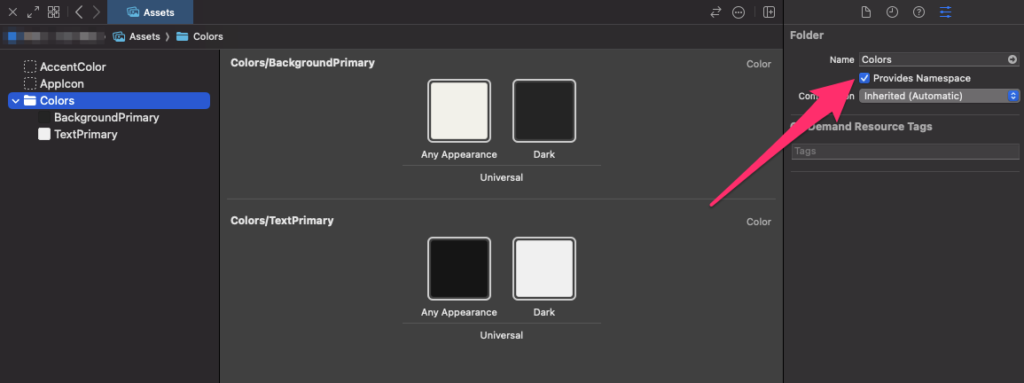
Assetsを開いて、フォルダ「Colors」を作成します。
そのフォルダ「Colors」のShow the Attributes inspectorを開き、「Provides Namespace」にチェックを入れます。

これで、設定は完了です!
実際にコードを書く
import SwiftUI
struct HomeView: View {
var body: some View {
ZStack {
Color(.Colors.backgroundPrimary)
.ignoresSafeArea()
Text("Hello World!")
.foregroundStyle(Color(.Colors.textPrimary))
}
}
}
#Preview {
HomeView()
}.Colors.textPrimary や.Colors.backgroundPrimary のように、. で繋げるだけで指定ができるようになりました。
これにより、名前を忘れてわざわざ調べる必要がなくなり、タイポによる色の指定ミスも防げます。
また、Assets を整理するときに不要なものを削除しても、コンパイルエラーが発生するため、見落としを防げます。
画像の場合
画像の場合も、色の指定方法と同じように「Provides Namespace」にチェックを入れるだけで、同じように.Images.UserIcon に使えるようになります。
さらにフォルダー分け
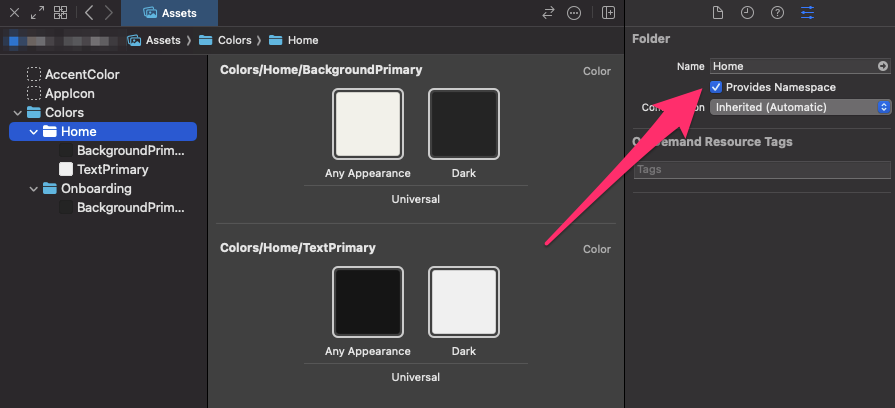
今のProjectではOnboardingやHomeなどでさらにフォルダーを分けています。
画像のように子フォルダの「Provides Namespace」にもチェックを入れます。

実際にコードではこのように書けます。
import SwiftUI
struct HomeView: View {
var body: some View {
ZStack {
Color(.Colors.Home.backgroundPrimary)
.ignoresSafeArea()
Text("Hello World!")
.foregroundStyle(Color(.Colors.Home.textPrimary))
}
}
}
#Preview {
HomeView()
}さいごに
名前空間を活用することで、画像や色の指定がしやすくなりました。
今のプロジェクトでも開発がスムーズになり、とても快適です。
ぜひ皆さんも試してみてください!
良い開発ライフを!
